写在开头:
1看这里的时候,请确保你已将熟悉JavaScript以及了解Vue的语法, Django的语法也略懂一二。
如果不是很了解,请点击这里查看学习文档Vue、Django,否则下文可能有些不好理解。
2文章有点长 ,因为包含了一个Index.vue页面。
3第一次写长文章,所以排版很尴尬,请指正。
- 安装Vue环境
- 安装element-ui组件 使用其组件美化界面
1 | npm i element-ui -S || npm install element-ui --save |
1 | main.js |
- 安装axios 使用其完成前端到后端的请求
由于axios 使用Vue.use(无效),所以要将其绑定在Vue原型上
1 | npm install axios --save | brew install axios --save |
1 | import axios from 'axios' |
- 安装Django及配置环境
- 配置mysql数据库,使用sqlite3的 跳过此步骤无需配置
1 | settings.py |
配置完成后请查看django是否报错,不报错即连接成功
- 安装 pip 及 django-cors-headers
1 |
|
1 | settings.py |
至此,已将Vue和Django安装并配置好,接下来写一个简单的CRUD操作。
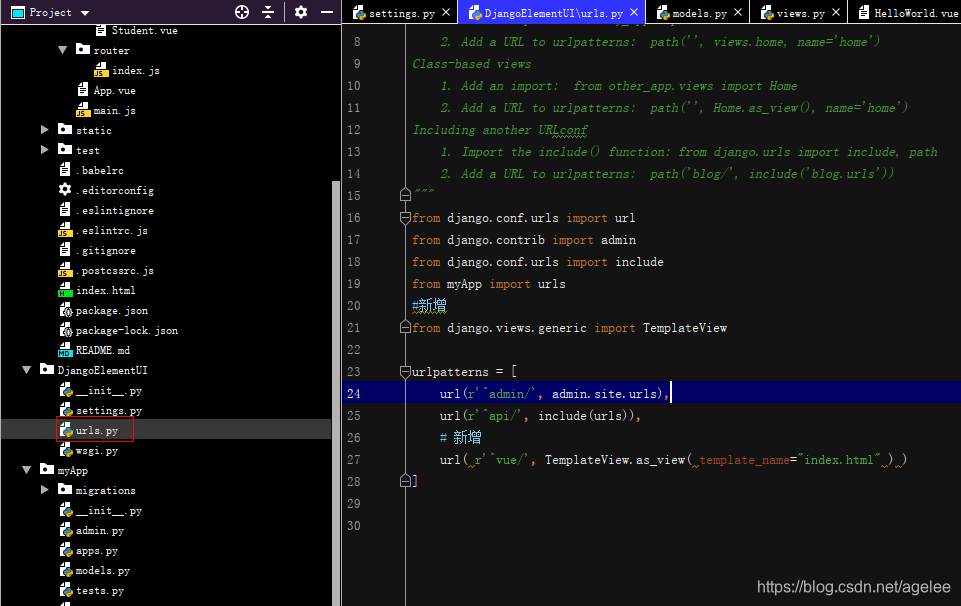
请确认你的整个项目目录与此类似

项目目录结构
以下使用的目录均为此图所示
- 配置路由
1 | first/urls.py |
1 | crud/urls.py |
- 创建models,即在数据库中创建表
1 | from django.db import models |
Models创建完成后运行命令 将其应用到数据库中并创建表
如果不懂 请返回顶部阅读Django文档
1 | python manage.py makemigrations |
- 编写views.py 完成增删改查的逻辑
1 | # 1 获取前端传递来的参数 |
1 |
|
- 配置路由
1 | frontend/src/router/index.js |
- 编写路由中使用到的组件 与上面import所用名称和路径需要一致,请耐心看完注释。
1 |
|
以下为Index.vue的全部页面,包含增删改查的基本操作,以及更改和新增时的弹出框:
1 | frontend/src/components/Index.vue |
到这里,一个增删改查基本操作的页面就写完了,如果哪里有问题可以留言指正。 git源码以上传, 没事可以star/fork 更新将在以下附注后增加。
附注 :
Vue添加事件所用到的修饰符:

Vue事件绑定修饰符
Django中模糊查询用到的语法:
YourModels.objects.filter(headline__contains=str)
字段名__contains / __icontains 忽略大小写
更多精彩内容,就在简书APP
“小礼物走一走,来简书关注我”
还没有人赞赏,支持一下
总资产23共写了2.2W字获得33个赞共22个粉丝
推荐阅读更多精彩内容
一.前言 最近接手了一个项目,后端是django,前端是django自带的模板,用的是jinja2,写了一段时间发…
组织文章借鉴 ——培训师的21项修炼 书籍结构:错误的案例情景重现-抛出问题,传道受业解惑也 我们假设一个场景,大…
每天总是忙忙碌碌,感觉时间完全不够用,更不要说是学习了,可是忙忙碌碌到最后感觉收获也很小,就像大家说的,瞎忙活。…
和姑姑聊起当时借钱给已故父亲治病时的场景,我依稀记得当时我和涛古,妈妈给厂里老板下跪借那三万块的场景。这辈子希望以…
本文整合Django和Vue.js 并引入elementUi 实现前后端分离项目环境
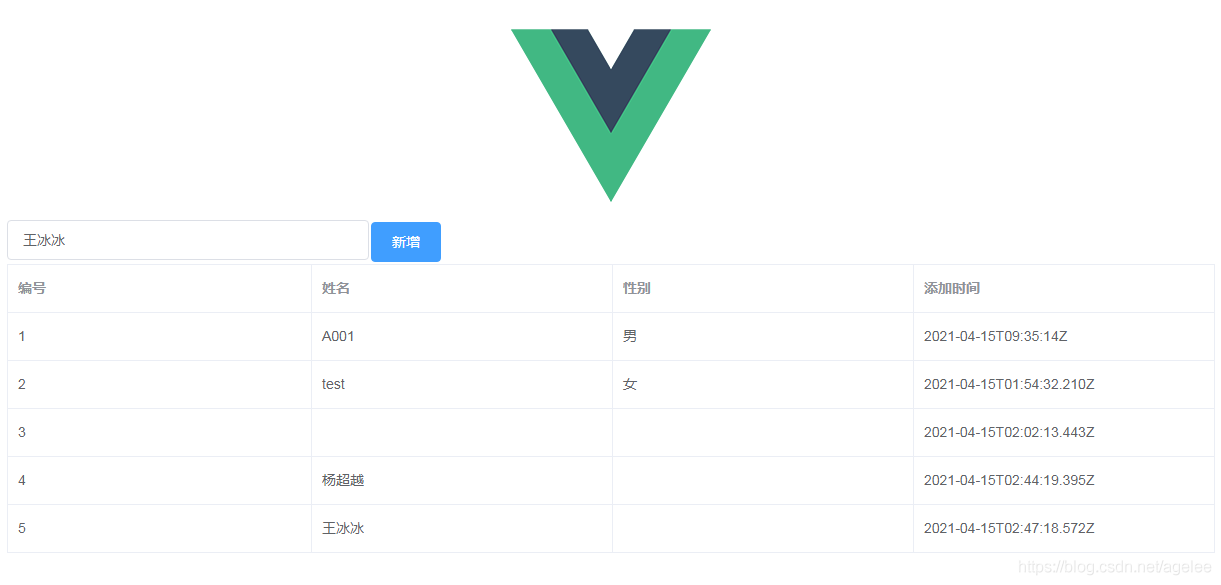
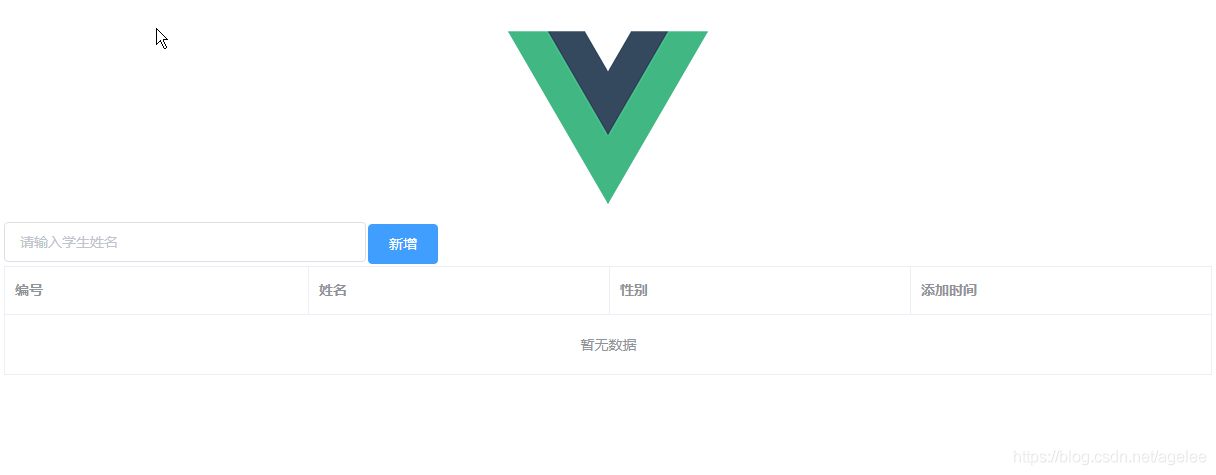
最终的成品是设计出一个ElementUi风格的页面可以添加和显示学生信息.

Django作为Python 三大Web框架之一,因其集成了大量的组件(例如: Models Admin Form 等等)而大受欢迎,但是他本身自带的template模板实在是有点弱.于是考虑整合Vue.js同时引入ElementUI 组件,可以更加快速高效的开发出美观实用的Web页面.
Python
本文版本:Python 3.5
安装教程: https://www.runoob.com/python3/python3-install.html
Pycharm
本文版本:2019.1.3
PyCharm 2019.1.3 (Community Edition)
安装教程:https://www.runoob.com/w3cnote/pycharm-windows-install.html

Django
本文版本:2.2.3
安装教程:https://www.runoob.com/django/django-install.html
node.js
本文版本:10.16.3
安装教程:https://www.runoob.com/nodejs/nodejs-install-setup.html
MySQL
本文版本: 8.0.13 for Win64
安装教程:https://www.runoob.com/mysql/mysql-install.html
本文的Pycharm为社区版,如果为专业版则字段Django项目的创建选项,创建项目将更加简单.
1.创建django项目:DjangoElementUI
创建文件夹E:\PycharmProjects:
在项目文件夹目录输入Windows 命令行如下
1 | django-admin.py startproject DjangoElementUI |
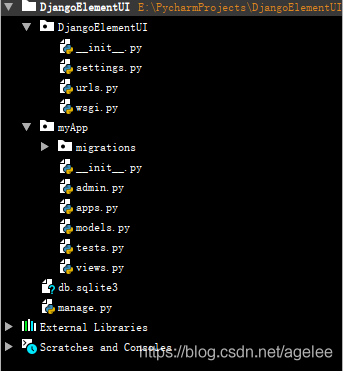
成功创建项目完成后文件夹结构如下图:

进入项目文件夹目录,在目录中输入命令
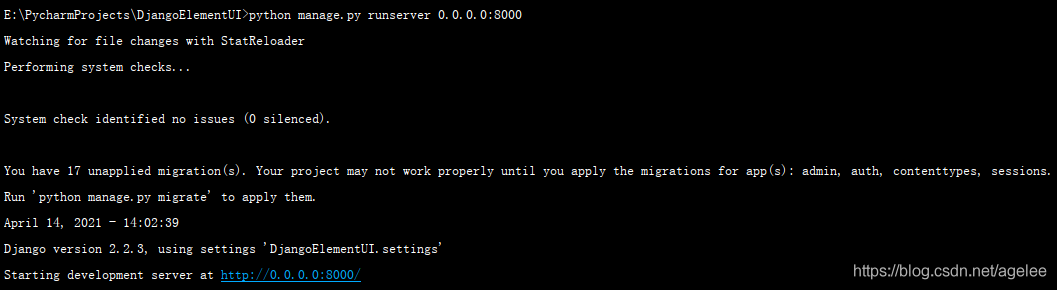
1 | python manage.py runserver 0.0.0.0:8000 |
看到如下提示则为项目创建成功

在浏览器输入你服务器的 ip(这里我们输入本机 IP 地址: 127.0.0.1:8000) 及端口号,如果正常启动,输出结果如下:

2.数据库配置
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、Oracle。
Django 为这些数据库提供了统一的调用API。 我们可以根据自己业务需求选择不同的数据库。
MySQL 是 Web 应用中最常用的数据库。
本文采用MySQL
第一次使用MySQL需要安装 MySQL驱动,在项目文件夹目录下执行以下命令安装:
1 | pip install pymysql |
Django无法直接创建数据库(只能操作到数据表层),我们需要手工创建MySQL数据库.
以下通过命令行创建 MySQL 数据库:Django_ElementUI
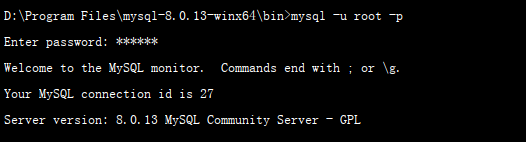
登录数据库:
数据库安装文件夹bin文件夹下输入命令
1 | mysql -u root -p |

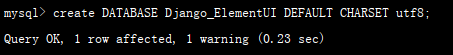
创建数据库:
1 | create DATABASE Django_ElementUI DEFAULT CHARSET utf8; |

Django配置数据库
在项目的 settings.py 文件中找到 DATABASES 配置项,将其信息修改为:
1 | 'ENGINE': 'django.db.backends.mysql', 'NAME': 'Django_ElementUI', |
在与 settings.py 同级目录下的 __init__.py 中引入模块和进行配置 (告诉 Django 使用 pymysql 模块连接 mysql 数据库)
1 | pymysql.install_as_MySQLdb() |
3.利用Django模型设计数据库表
Django 规定,如果要使用模型,必须要创建一个 app。
创建Django APP:myApp
我们使用以下命令创建一个Django app:myApp
1 | django-admin.py startapp myApp |
成功后的项目文件夹目录如下:

设计数据库表
在myApp下的models.py设计表:
这里我们设计一个Student表,用来存储学生信息.
表字段
字段类型
含义
student_name
Varchar类型
学生姓名
student_sex
Varchar类型
学生性别
create_time
Datetime类型
创建日期时间
1 | from django.db import modelsclass Student(models.Model): student_name = models.CharField(max_length=64) student_sex = models.CharField(max_length=3) create_time = models.DateTimeField(auto_now=True) |
在 settings.py 中找到INSTALLED_APPS这一项,如下:
1 | 'django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles', |
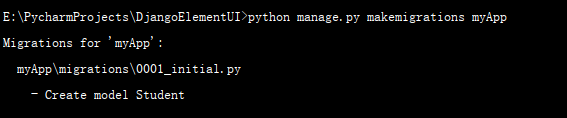
生成数据库迁移文件
在命令行中运行:
1 | python manage.py makemigrations myApp |
执行成功后结果:

执行迁移文件来完成数据库表的创建
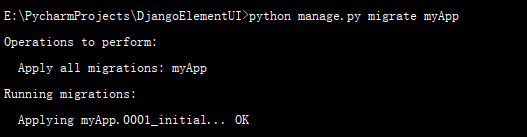
在命令行中运行:
1 | python manage.py migrate myApp |
执行成功后结果:

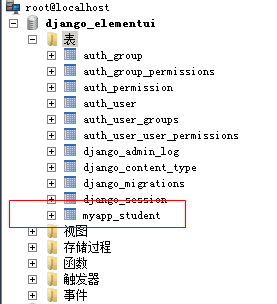
查看数据库中数据库表已经生成成功
(django默认在makemigrations会为表对象创建主键id,id = models.AutoField(primary_key=True))

4.Django创建新增和查询学生信息接口
在myApp目录下的views.py中创建两个视图函数
1 | from __future__ import unicode_literalsfrom django.http import JsonResponsefrom django.core import serializersfrom django.shortcuts import renderfrom django.views.decorators.http import require_http_methodsfrom myApp.models import Student@require_http_methods(["GET"])def add_student(request): student = Student(student_name=request.GET.get('student_name')) response['msg'] = 'success' response['error_num'] = 0 response['error_num'] = 1return JsonResponse(response)@require_http_methods(["GET"])def show_students(request): students = Student.objects.filter() response['list'] = json.loads(serializers.serialize("json", students)) response['msg'] = 'success' response['error_num'] = 0 response['error_num'] = 1return JsonResponse(response) |
5.配置路由
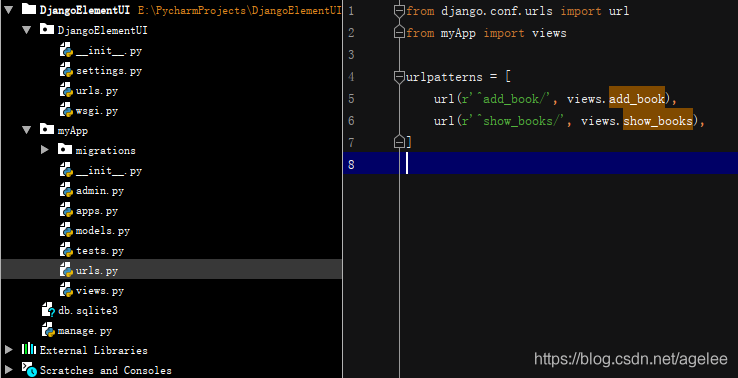
1.在myApp目录下,新增一个urls.py文件,用于创建此APP下的分支路由,把新增的两个视图函数添加到路由里面.
1 | from django.conf.urls import url url(r'^add_book/', views.add_book), url(r'^show_books/', views.show_books), |

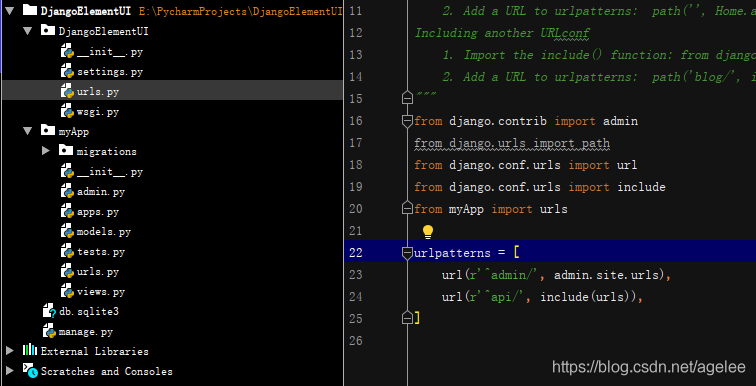
2.把上面创建的myApp下的分支路由加到DjangoElementUI下的主路由中urls.py.
1 | from django.contrib import adminfrom django.urls import pathfrom django.conf.urls import urlfrom django.conf.urls import include url(r'^admin/', admin.site.urls), url(r'^api/', include(urls)), |

至此Django部分已经完成,总结下我们利用Django完成了数据库的创建,并创建了两个视图函数作为接口给前端调用.
1.安装vue-cli脚手架
在DjangoElementUI根目录下输入命令:
1 | npm install -g vue-cli |
2.安装好后,新建一个前端工程目录:appfront
在DjangoElementUI项目根目录下输入命令:
1 | vue-init webpack appfront |

3.进入appfront目录安装vue所需要的依赖
1 | npm install |

4.安装ElementUI
1 | npm i element-ui -S |

5.创建新vue页面
在src/component文件夹下新建一个名为Studengt.vue的组件,通过调用之前在Django上写好的api,实现添加学生和展示学生信息的功能.
1 | <el-row display="margin-top:10px"><el-input v-model="input" placeholder="请输入学生姓名" style="display:inline-table; width: 30%; float:left"></el-input><el-button type="primary" @click="addStudent()" style="float:left; margin: 2px;">新增</el-button><el-table :data="studentList" style="width: 100%" border><el-table-column prop="id" label="编号" min-width="100"><template scope="scope"> {{ scope.row.pk }} </template><el-table-column prop="student_name" label="姓名" min-width="100"><template scope="scope"> {{ scope.row.fields.student_name }} </template><el-table-column prop="student_sex" label="性别" min-width="100"><template scope="scope"> {{ scope.row.fields.student_sex }} </template><el-table-column prop="add_time" label="添加时间" min-width="100"><template scope="scope"> {{ scope.row.fields.create_time }} </template>this.$http.get('http://127.0.0.1:8000/api/add_student?student_name=' + this.input)var res = JSON.parse(response.bodyText)if (res.error_num === 0) {this.$message.error('新增学生失败,请重试')this.$http.get('http://127.0.0.1:8000/api/show_students')var res = JSON.parse(response.bodyText)if (res.error_num === 0) {this.studentList = res['list']this.$message.error('查询学生失败')<!-- Add "scoped" attribute to limit CSS to this component only --> |
6.配置路由
appfront/router文件夹下的index.js中增加页面路由.
1 | import Router from 'vue-router'import HelloWorld from '@/components/HelloWorld'import Student from '@/components/Student'export default new Router({ |
appfront文件夹下的main.js中引入ElementUI并注册.
1 | import router from './router'import '../node_modules/element-ui/lib/theme-chalk/index.css'import ElementUI from 'element-ui'Vue.config.productionTip = false |
7.打包并启动前端项目
打包vue项目
1 | npm run build |
启动前端项目
1 | npm run dev |
出现下面信息则说明我们前端项目已经构建成功.

去浏览器访问页面地址:http://localhost:8080/#/student
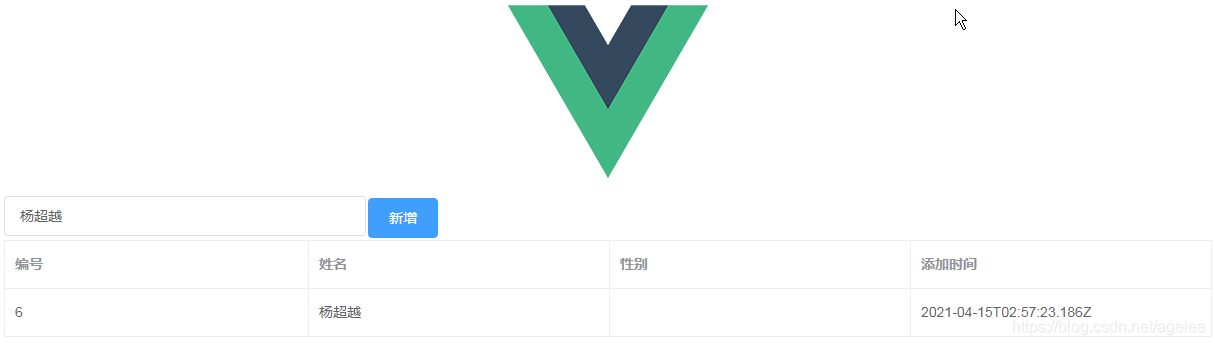
出现如下页面说明我们的页面已经成功.

截止到目前,我们已经成功通过Django创建了一个后端服务,通过Vue.js + ElementUI 实现了前端页面的构建,但是他们运行在各自的服务器,而且前端页面还无法调用后端的接口.
接下来我们需要将两个项目真正的整合到一个成一个项目.
1.引入用于HTTP解析的vue-resource
前端vue项目调用后端需要引入vue-resource
在appfront文件下运行命令:
1 | npm install |
安装完成后在main.js中引入vue-resource
1 | import router from './router'import '../node_modules/element-ui/lib/theme-chalk/index.css'import ElementUI from 'element-ui'import VueResource from 'vue-resource'Vue.config.productionTip = false |
2.在Django层注入header
为了让后端可以识别前端需求,我们须要在Django层注入header,用Django的第三方包django-cors-headers来解决跨域问题:
在DjangoElementUI根目录下输入命令:
1 | pip install django-cors-headers |
在settings.py中增加相关中间件代码
1 | 'django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','corsheaders.middleware.CorsMiddleware', 'django.middleware.common.CommonMiddleware','django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',CORS_ORIGIN_ALLOW_ALL = True |
3.修改Django路由
这一步我们通过Django路由配置连接前后端资源.
首先我们把Django的TemplateView指向我们刚才生成的前端dist文件
在DjangoElementUI目录下的urls.py中增加代码:
1 | from django.conf.urls import urlfrom django.contrib import adminfrom django.conf.urls import includefrom django.views.generic import TemplateView url(r'^admin/', admin.site.urls), url(r'^api/', include(urls)), url( r'^vue/', TemplateView.as_view( template_name="index.html" ) ) |

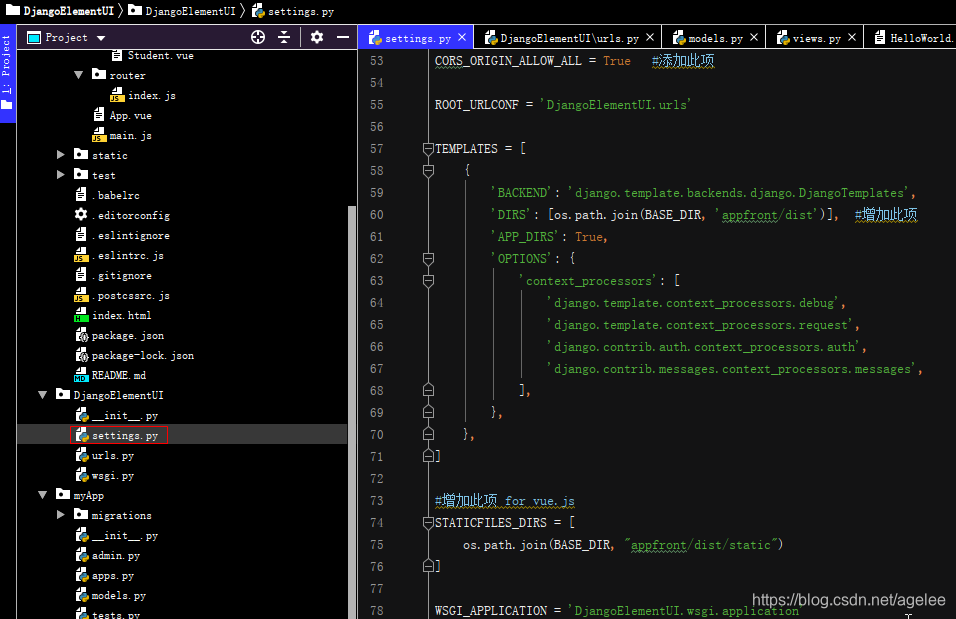
接着修改静态资源文件路径也指向前端appfront 相关文件
在DjangoElementUI目录下的setting.py中增加代码:
1 | 'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'appfront/dist')], 'django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages', os.path.join(BASE_DIR, "appfront/dist/static") |

3.重新构建前端项目
appfront目录下输入命令:
1 | npm run build |
重新启动Django项目
1 | python manage.py runserver |
输入地址:http://localhost:8000/vue/#/student

添加一条记录

至此,大功告成!
此份指南在配置的过程踩过不少坑,以下是踩的印象较深的坑.
1.数据库创建的过程中务必注意大小写的问题,数据库字段和Django的Models页面,View页面和Vue中的组件页面都有关联.很容易一个大小写不注意,导致整个接口无法使用.
2.连接MySQL需要按照对应的包,同时需要在根目录的_ini_.py中引入pymysql
3.在整个环境的搭建过程中VUE环境的搭建需要耗费较长的npm安装时间,需要耐心等待.
4.前后台连接需要在前端引入vue-resource,Django需要引入django-cors-headers
引言
大U的技术课堂 的新年第一课,祝大家新的一年好好学习,天天向上:)
本篇将手把手教你如何快速而优雅的构建前后端分离的项目,想直接上手请往后翻!
目录:
我为什么要选择Django与VueJS?
Django和VueJS是如何结合起来的?
实操
创建 Django 项目
创建 Django App 做为后端
创建 VueJS 项目作为前端
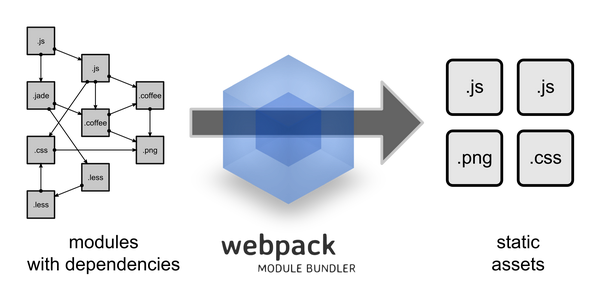
使用 Webpack 处理前端代码
配置 Django 模板的搜索路径
配置 Django 静态文件搜索路径
开发环境
生产环境(部署到 UCloud)
正文:
我为什么要选择Django与VueJS?
首先介绍一下我看重的点:
Django (MVC框架) - The Web framework for perfectionists with deadlines
Python
ORM
简单、清晰的配置
Admin app
Django 仅因为 Python 的血统,就已经站在了巨人的肩膀上,配置管理( SaltStack、Ansible )
,数据分析( Pandas ),任务队列( Celery ),Restful API( Django REST framework ),HTTP请求( requests ),再加上高度抽象的ORM,功能强大的 Query Expressions,简单清晰的配置,着重提一下堪称神器的自带App: Admin,有了它你再也不用将一些经常变化的配置写在文件里面,每次增删改都重新发布一次,你只需要定义出配置的 data scheme ,只需要几行代码,Django Admin便为你提供美观,并带有权限控制的增删改查界面,而且可以通过ORM为它生成的API来做到定制化的更新,比如直接读某个wiki上的配置,自动的写入数据库,伪代码如下:
1 | import pandas as pd |
最后还可以使用 django-celery 的 celery-beat 按 Interval/crontab 的方式扔更新配置的任务到 celery 队列里面,最最重要的是,这些都可以在Django Admin后台直接配置哦,还不够优雅?请联系我
VueJS (MVVM框架) - Vue.js
- 数据双向绑定
- 单文件组件
- 清晰的生命周期
- 学习曲线平滑
- vue-cli
前端是DevOps的弱项,我需要一个 MVVM 框架来提升交互和节约时间,在试过 AngularJS ,ReactJS,VueJS之后我选择了VueJS,因为我觉得写 VueJS 代码的感觉最接近写 Python
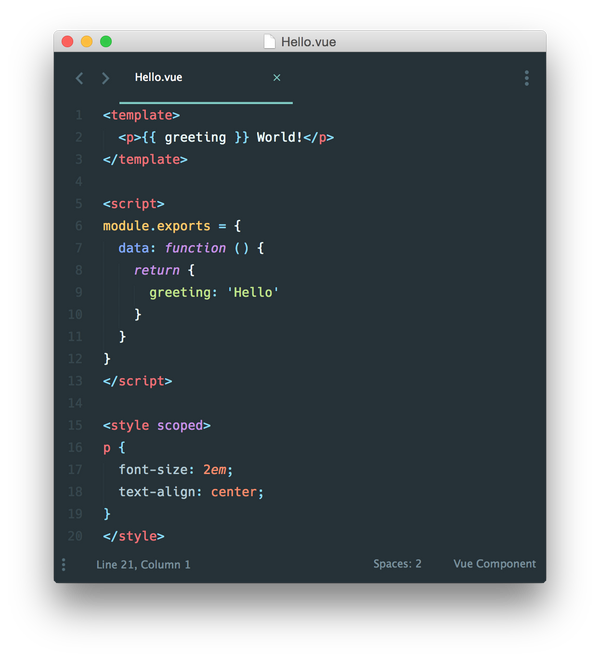
着重提一下单文件组件:

特别清晰,一个文件包含且仅包含三块
- 前端渲染的模板
- 专为此模板写渲染逻辑的
- 专为此模板写样式的
这样可以达到什么效果呢?一个文件一个组件,每个组件有它自己的逻辑与样式,你不用关心什么 local 什么 global ,CSS样式加载先后、覆盖问题,因为它是『闭包』的,而且『自给自足』,不知道这样说好不好理解
当然组件之间也是可以通信的,举个例子,我有一个组件叫 ListULB ,使用表格展示了我拥有的所有 ULB (负载均衡),ListULB 做了一件事,从 API 获取 ULB 对象列表并 for 循环展现出来, ListULB 可以放到某个页面里,可以放到弹框里,放到模态框里,任何地方都可以,因为这个组件对外交互的只有API
如果我现在要写一个组件叫 AddVServer ,功能是可以为任意一个 ULB 对象添加VServer,我的写法是将在 AddVServer 组件创建的时候,将 ULB 对象传给 AddVServer 组件,这样AddVServer 组件拿到这个对象,就可以直接根据对象的ID等,创建出当前行的ULB的VServer了,伪代码如下:
1 | <ListULB> |
注意双星号包着的对象,在 ListULB 组件里面是每行的ULB,传给AddServer组件之后,变成了 current_ulb 对象,拿到id为 current_ulb.id 尽情的为它创建 VServer 吧
如果我要为指定 VServer 创建 RServer 呢,一样的
看出来了吧,进行开发之前,前端组件的结构与数据的结构对应起来可以省好多时间,数据驱动前端组件,棒吗?
谁不喜欢优雅的代码呢, 『Data drive everything』 多么的省脑细胞
以上就是我选择Python与VueJS的原因
Django与VueJS是如何结合起来?
- 首先我选择了VueJS的前端渲染,自然放弃了Django的后端模板引擎渲染
- 然后业务逻辑放到了前端,放弃了Django的View(其实也就是前后端分离必要的条件)
- 保留了Django的 Controller (URLconf) 来实现前端路由的父级路由,可以达到不同页面使用不同的前端框架, 页面内部使用各自独有的前端路由的效果,万一老大给你配了前端呢,万一前端只想写 ReactJS 呢
- 保留了Django的 Model ,前面说了Django的ORM太好用了,而且可以配合Django Admin
所以综合来说就是:
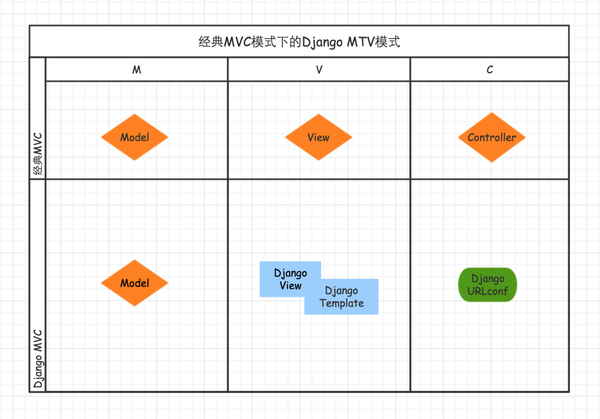
M(Django) + C(Django) + MVVM (VueJS) = M + MVVM + C = MMVVMC
(为了容易理解,并没有使用Django自称的MTV模式理解,感兴趣看看我画的图)

总结:作为以改变世界为己任的 DevOps ,MVC框架后端渲染的柔弱表现力与繁杂的交互已经不能满足我们了,…..省略1000子…..,所以我选择这样构建项目,嗯…
好吧,也该开始了
代码块中的修改都会用爽星号括起来,比如: **changed**
本文为了精简篇幅,默认您已经安装了必要的 命令行界面(CLI),比如 vue-cli等
1. 创建Django项目

命令:
1 | django-admin startproject ulb_manager |
结构:
1 | . |
2. 进入项目根目录,创建一个 app 作为项目后端
命令:
1 | cd ulb_manager |
即:app 名叫做 backend
结构:
1 | . |
3. 使用vue-cli创建一个vuejs项目作为项目前端

命令:
1 | vue-init webpack frontend |
即:项目名叫 frontend
结构:
1 | . |
结构总结:
可以看到项目根目录有两个新文件夹,一个叫 backend ,一个叫 frontend,分别是:
- backend Django的一个app
- frontend Vuejs项目
4. 接下来我们使用 webpack 打包Vusjs项目

命令:
1 | cd frontend |
结构:
我引入了一些包,比如element-ui等,你的static里面的内容会不同,没关系 index.html 和 static 文件夹相同就够了
1 | dist |
构建完成会生成一个 文件夹名字叫dist,里面有一个 index.html 和一个 文件夹static ,
5. 使用Django的通用视图 TemplateView
找到项目根 urls.py (即ulb_manager/urls.py),使用通用视图创建最简单的模板控制器,访问 『/』时直接返回 index.html
1 | urlpatterns = [ |
6. 配置Django项目的模板搜索路径
上一步使用了Django的模板系统,所以需要配置一下模板使Django知道从哪里找到index.html
打开 settings.py (ulb_manager/settings.py),找到TEMPLATES配置项,修改如下:
1 | TEMPLATES = [ |
注意这里的 frontend 是VueJS项目目录,dist则是运行 npm run build 构建出的index.html与静态文件夹 static 的父级目录
这时启动Django项目,访问 / 则可以访问index.html,但是还有问题,静态文件都是404错误,下一步我们解决这个问题
7. 配置静态文件搜索路径
打开 settings.py (ulb_manager/settings.py),找到 STATICFILES_DIRS 配置项,配置如下:
1 | # Add for vuejs |
这样Django不仅可以将/ulb 映射到index.html,而且还可以顺利找到静态文件
此时访问 /ulb 我们可以看到使用Django作为后端的VueJS helloworld
ALL DONE.
8. 开发环境
因为我们使用了Django作为后端,每次修改了前端之后都要重新构建(你可以理解为不编译不能运行)
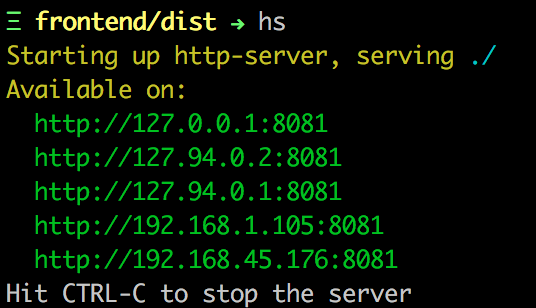
除了使用Django作为后端,我们还可以在dist目录下面运行以下命令来看效果:

但是问题依然没有解决,我想过检测文件变化来自动构建,但是构建是秒级的,太慢了,所以我直接使用VueJS的开发环境来调试

毫秒,但是有个新问题,使用VueJS的开发环境脱离了Django环境,访问Django写的API,出现了跨域问题,有两种方法解决,一种是在VueJS层上做转发(proxyTable),另一种是在Django层注入header,这里我使用后者,用Django的第三方包 django-cors-headers 来解决跨域问题
安装
1 | pip install django-cors-headers |
配置(两步)
1. settings.py 修改
1 | MIDDLEWARE = [ |
这里要注意中间件加载顺序,列表是有序的哦
2. settings.py 添加
1 | CORS_ORIGIN_ALLOW_ALL = True |
至此,我的开发环境就搭建完成了
9. 生产环境部署(部署到 UCloud )
9.1 创建主机
- 注册 UCloud - 专业云计算服务商
- 点击左侧的 云主机,然后点击 创建主机
- 右侧选择 付费方式,点击 立即购买
- 在支付确认页面,点击 确认支付
购买成功后回到主机管理列表,如下所示:

这里注意记住你的外网IP,下面的ip替换成你的
9.2 环境搭建与部署
登录主机,用你刚填写的密码:
ssh root@120.132.**.75
CentOS 系统可以使用 yum 安装必要的包
1 | # 如果你使用git来托管代码的话 |
我们使用 uwsgi 来处理 Django 请求,使用 nginx 处理 static 文件(即之前 build 之后 dist 里面的static,这里默认前端已经打包好了,如果在服务端打包前端需要安装nodejs,npm等)
安装uWsgi
1 | yum install uwsgi |
我们使用配置文件启动uwsgi,比较清楚
uwsgi配置文件:
1 | [uwsgi] |
nginx 配置文件:
1 | server { |
/opt/inner_ulb_manager/static 即为静态文件目录,那么现在我们静态文件还在 frontend/dist 怎么办,不怕,Django给我们提供了命令:
先去settings里面配置:
1 | STATIC_ROOT = os.path.join(BASE_DIR, "static") |
然后在存在manage.py的目录,即项目跟目录执行:
1 | python manage.py collectstatic |
这样frontend/dist/static里面的东西就到了项目根目录的static文件夹里面了
那么为什么不直接手动把构建好的dist/static拷过来呢,因为开始提过Django自带的App:admin 也有一些静态文件(css,js等),它会一并collect过来,毕竟nginx只认项目跟目录的静态文件,它不知道django把它自己的需求文件放到哪了
开头说过Django配置灵活,那么我们专门为Django创建一个生产环境的配置 prod.py
prod.py 与 默认 settings.py 同目录
1 | # 导入公共配置 |
如何使用这个配置呢,进入 wisg.py 即uwsgi配置里面的module配置修改为:
1 | import os |
启动uwsgi
1 | uwsgi --ini inner_ulb_manager.ini |
启动ngingx
至此,部署就完成了
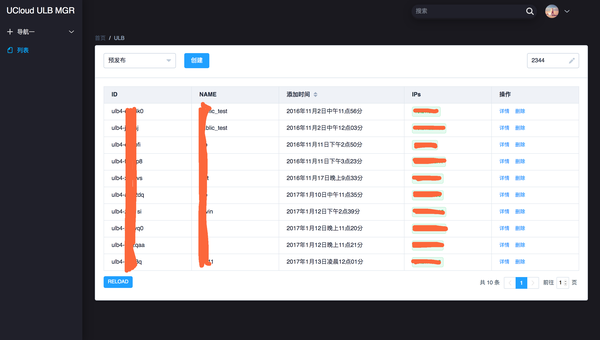
10. 效果图
List 组件:

传单个 ULB 对象给 Detail 组件使用即可
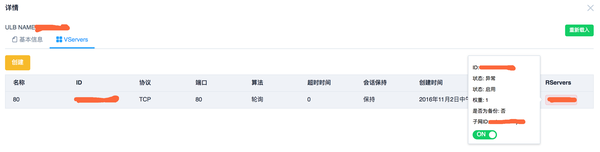
Detail 组件:

当然里面还实现了前面提到的 ULB 的 VServer 创建,VServer 的 RServer 的创建等。
————————
本文由『UCloud平台产品研发团队』提供。
项目源码文件戳下面链接查看,大家可以马上拿源码上手试起来,操作过程中遇到问题也可直接在github上留言:)https://github.com/tmpbook/django-with-vuejs
现在注册使用UCloud,还免费试用 及 首充返现优惠,最高可返3000元代金券!活动传送门:用UCloud!3000元限量版礼盒等你来拆!
另,欢迎添加UCloud运营小妹个人微信号:Surdur,陪聊很专业:)

关于作者:
星辰(@星辰), UCloud平台产品研发工程师,DevOps一枚。你也可以去他的知乎专栏 《随心DevOps》 上逛逛,干货满满,带你更优雅的改变世界。
相关阅读推荐:
机器学习进阶笔记之八 | TensorFlow与中文手写汉字识别
机器学习进阶笔记之七 | MXnet初体验
机器学习进阶笔记之六 | 深入理解Fast Neural Style
机器学习进阶笔记之五 | 深入理解VGG\Residual Network
机器学习进阶笔记之四 | 深入理解GoogLeNet
机器学习进阶笔记之三 | 深入理解Alexnet
机器学习进阶笔记之二 | 深入理解Neural Style
机器学习进阶笔记之一 | TensorFlow安装与入门
「UCloud机构号」将独家分享云计算领域的技术洞见、行业资讯以及一切你想知道的相关讯息。
欢迎提问&求关注 o(*////▽////*)q~
以上。


