上一篇了完成了项目初始化,但是那个只是把 vue-admin-template 模版简单的初始化了一下,新增了tagsview标签快捷导航栏,其他的没什么变化。
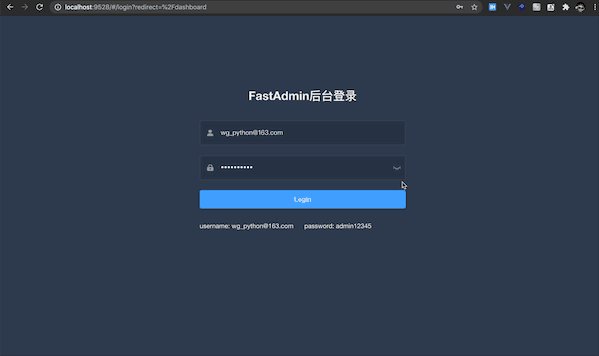
这一篇了就完成了和后端的Jwt token认证,登录,退出,基本的table list接口数据请求。首先看看效果。
其实看起来和第一篇的初始化效果差不多,唯一的区别是,第一篇初始化接口还是用的Mock接口, 而这一篇是对接的后台FastAPI接口。
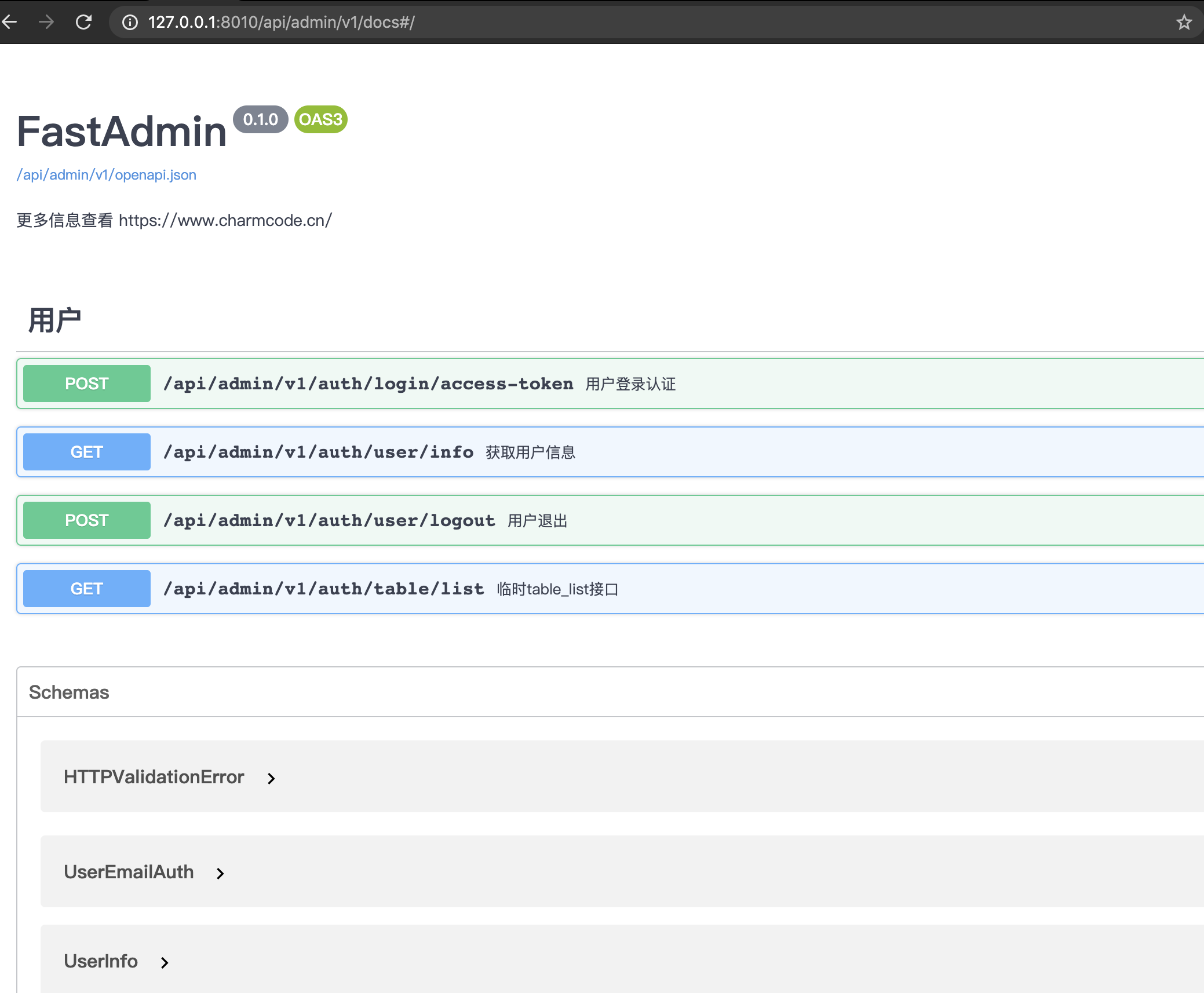
接口文档#
修改Vue后台模版代码#
很多地方文档和代码结合着看,基本都能解决问题。
vue-element-admin使用文档 https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/
接口请求地址修改#
首先查看axios封装,查看axios封装的对象baseURL地址。
Copy
baseURL: process.env.VUE_APP_BASE_API,
可以看到地址变量是 VUE_APP_BASE_API,如果有点经验的话,项目文件很明显, 有个.env.development的文件,点开里面就有VUE_APP_BASE_API直接修改为VUE_APP_BASE_API = 'http://127.0.0.1:8010/api/admin/v1', 实在不知道,还可以全局搜索,这样的配置文件一般全局唯一。
修改src/api/user 还有table接口请求地址, 然后查看请求方式是否和后台一致,请求参数在调用的地方查看。
如登录修改后的
Copy
export function login(data) { return request({ url: '/auth/login/access-token', method: 'post', data }) }
统一拦截设置 文档和代码都有说明,规定了后台传入数据的格式为以下格式
Copy
{ "code": 200, "data": "数据(可以多个字段嵌套)", "message": "提示信息", }
由于我后台规定成功,code都为200, 所以在axios拦截器里面,把成功条件修改为200, 不为200的都拦截,然后弹出message作为提示。
JWT认证登录#
查看代码
src/views/login/index.vue
先理清登录逻辑流程。先验证数据,然后dispatch到Vuex里面异步发送请求。
- 1 验证数据
验证数据是导入的import { validUsername } from '@/utils/validate'
我后台规定, 使用的邮箱为账号登录的,所以更改验证账号,为验证邮箱地址。
Copy
`export function validUsername(str) {
const valid_map = [‘admin’, ‘editor’]
return valid_map.indexOf(str.trim()) >= 0
}
export function validEmail(str) {
const emailReg = /^(\w-.)+@(\w-?)+(.\w{2,})+$/
return emailReg.test(str)
}`
然后更改对应的验证逻辑, 最后在去Vuex里面src/store/modules/user.js查看请求的逻辑。
请求成功后,把返回数据data.token保存到vuex 和 cookie里面各存了一次。
只是我登录成功后的接口返回值,本来是返回的access_token字段的,后面改为token
Copy
{ "code": 200, "message": "Success", "data": { "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJleHAiOjE1OTUxNDIzMzQsInN1YiI6IjQifQ.3pdVG5eJIdNyNOdFiJG4GvQ9Y7bij73nW6UBBhL8b94", "token_type": "Bearer" } }
然后我验证接口的逻辑是 在headers里面添加 token字段验证。
所以要去修改axios拦截器
Copy
`service.interceptors.request.use(
config => {
if (store.getters.token) {
config.headers['token'] = getToken()
}
return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)`
基本的登录就完成了。
请求用户信息#
登录完之后,就看到发送了请求用户信息.
其实逻辑写在这里在路由拦截 src/permission.js
查看如何保存的返回值, 去Vuex里面查看src/store/modules/user.js,
actions里面异步处理完请求后, 发送了请求, 获取到用户数据后,在commit 到 mutations 保存用户数据
Copy
`const { nickname, avatar } = data
commit(‘SET_NAME’, nickname)
commit(‘SET_AVATAR’, avatar)`
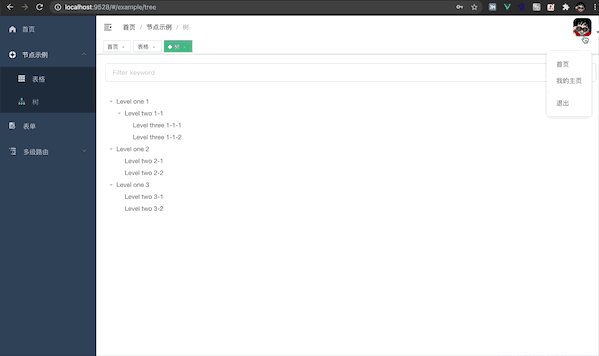
个人主页修改#
- 1 创建个人主页页面
按照项目风格,在src/views/文件夹下,创建profile文件夹,然后创建一个vue组件,添加一个h2标签 个人中心作为标记 - 2 添加个人中心路由
路由格式参考文档: https://panjiachen.gitee.io/vue-element-admin-site/zh/guide/essentials/router-and-nav.html#配置项
Copy
// 个人中心 { path: '/profile', // 路由地址 component: Layout, redirect: '/profile/index', hidden: true, // 不显示在侧边栏 children: [ { path: 'index', component: () => import('@/views/profile/index'), name: 'Profile', meta: { title: '个人中心', icon: 'user', noCache: true } } ] }
- 3 修改头部信息
src/layout/components/Navbar
删掉其余的路由, 修改为
Copy
<router-link to="/"> <el-dropdown-item> 首页 </el-dropdown-item> </router-link> <router-link to="/profile"> <el-dropdown-item> 我的主页 </el-dropdown-item> </router-link> <el-dropdown-item divided @click.native="logout"> <span style="display:block;">退出</span> </el-dropdown-item>
测试Table list数据#
那个修改逻辑和上面差不多
到这里差不多就完全初始化好了。
代码GitHub地址#
见个人网站 https://www.charmcode.cn/article/2020-07-11_Vue_Jwt_FastAPI