K3s证书管理
手动管理证书
生成证书
参考
[[../杂项/OpenSSL生成自签名证书|OpenSSL生成自签名证书]]
导入证书
1 | kubectl create secrets tls example-io-tls --key example.io.key --cert example.io.crt |
手动管理证书可忽略下边的安装过程,跳转到证书配置
使用cert-manager管理证书
部署cert-manager
方式一: 使用Helm部署(推荐)
1 | # 添加镜像源 |
方式二: 使用kubectl部署
1 | # Kubernetes 1.16+ |
创建ClusterIssuer/Issuer
公网域名证书
Issuer 与 ClusterIssuer 的区别是 ClusterIssuer 可跨命名空间使用,而 Issuer 需在每个命名空间下配置后才可使用。这里我们使用 ClusterIssuer,其类型选择 Let‘s Encrypt。
正式环境速率限制(每个注册域名可签发的证书数量(每周 50 份)),使用测试环境测试一切正常后再切换正式环境。
letsencrypt-issuer-staging.yaml
1 | apiVersion: cert-manager.io/v1 |
letsencrypt-issuer-prod
1 | apiVersion: cert-manager.io/v1 |
说明:
metadata.name 创建的签发机构的名称,创建证书的时候会引用
spec.acme.email 邮箱,证书快过期的时候会有邮件提醒,不过cert-manager会利用acme协议自动给我们重新颁发证书来续期
spec.acme.server acme 协议的服务端,由官方给出
spec.acme.privateKeySecretRef 指示此签发机构的私钥将要存储到哪个Secret对象中
spec.acme.solvers.http01 指示签发机构使用HTTP-01的方式进行acme协议 (还可以用DNS方式,acme协议的目的是证明这台机器和域名都是属于你的,然后才准许给你颁发证书)
自签名证书
selfsigned-issuer.yaml
1 | apiVersion: cert-manager.io/v1 |
spec.subjects.organizations:
创建域名证书
公网域名证书
example-io-tls.yaml
1 | apiVersion: cert-manager.io/v1 |
生产环境使用建议
实际生产环境中使用cert-manager可以考虑以下建议:
- 将CA的
Secret及Issuer放在某个独立的命名空间中,与其它业务的命名空间隔离起来。 - 如果是CA类型的
Issuer,要记得定期更新根CA证书。 - 如果服务可被公网访问,同时又不想花钱买域名证书,可以采用
Letsencrypt类型的Issuer,目前支持两种方式验证域名的所有权,基于DNS记录的验证方案和基于文件的HTTP验证方案。 cert-manager还提供ingress-shim方式,自动为Ingress资源生成证书,只需要在Ingress资源上打上一些标签即可,详细可参考这里。
spec.secretName 指示证书最终存到哪个 Secret 中
spec.issuerRef.kind 值为 ClusterIssuer 说明签发机构不在本 namespace 下,而是在全局
spec.issuerRef.name 我们创建的签发机构的名称 (ClusterIssuer.metadata.name)
spec.duration 证书过期时间
spec.renewBefore 在过期前自动更新
spec.dnsNames 指示该证书的可以用于哪些域名
spec.acme.config.http01.domains 指示该证书的可以用于哪些域名
Traefik配置证书
终端安装证书
获取CA证书,root-ca.crt,k3s导出证书 参考K3s导出证书
k8s中使用cert-manager玩转证书-腾讯云开发者社区-腾讯云 (tencent.com)
k8s 使用cert-manager证书管理自签-CSDN博客
k8s部署cert-manager实现证书自动化_cert-manager.yaml-CSDN博客
Cert-Manager 实现 K8s 服务域名证书自动化续签 - 知乎 (zhihu.com)
手把手教你使用 cert-manager 签发免费证书 - 腾讯云原生 - 博客园 (cnblogs.com)
在 k3s 内使用 cert-manager 管理证书 (bowser1704.github.io)
用 k3s 轻松管理 SSL 证书 | Linux 中国 - 知乎
k8s中级篇-cert-manager+Let‘s Encrypt自动证书签发_cert-manager let’s encrypt-CSDN博客
k3s 使用 Letsencrypt 和 Traefik 完成 https 入口部署-腾讯云开发者社区-腾讯云 (tencent.com)
容器服务 使用 cert-manager 签发免费证书-实践教程-文档中心-腾讯云 (tencent.com)
使用cert-manager为Traefik IngressRoute自动签发Let’s Encrypt证书 – 桃又的技术笔记 (taoyouh.cn)
内网证书
cert-manager管理内网k8s开发环境证书 - hueidou163 - 博客园 (cnblogs.com)
SelfSigned - cert-manager (k8s-docs.github.io)
k8s 使用cert-manager证书管理自签-CSDN博客
Kubernetes (K8S) 中Traefik自动申请证书-腾讯云开发者社区-腾讯云 (tencent.com)
k8s ingress配置自签名证书,并解决Kubernetes Ingress Controller Fake Certificate-CSDN博客
国内常用源镜像地址
Linux 源
清华 https://mirrors.tuna.tsinghua.edu.cn
腾讯 https://mirrors.tencent.com
华为 https://mirrors.huaweicloud.com
中国科技大学 https://mirrors.ustc.edu.cn
华中科技大学 http://mirror.hust.edu.cn
Docker 镜像仓库
DockerHub(docker.io)
网易 http://hub-mirror.c.163.com
中国科技大学 https://docker.mirrors.ustc.edu.cn (不可用)
道客 https://docker.m.daocloud.cn (参考官方文档)
腾讯 https://mirror.ccs.tencentyun.com
华为 https://mirror.swr.myhuaweicloud.com
阿里云 https://registry.cn-hangzhou.aliyuncs.com
[^注]: 阿里可申请私有加速,需注册账号,注册后地址修改为 https://{私有ID}.mirror.aliyuncs.com。详细信息参考官方文档
谷歌镜像仓库(gcr.io k8s.gcr.io)
阿里 https://registry.aliyuncs.com/google_containers
中科大 https://gcr.mirrors.ustc.edu.cn (2022.8之后不再更新镜像,校外访问返回403)
华为 https://mirror.swr.myhuaweicloud.com
道客 https://m.daocloud.io/k8s.gcr.io 文档
CoreOS镜像仓库(quay.io )
道客 https://m.daocloud.io/quay.io 参考支持镜像列表
Github镜像仓库(ghcr.io )
道客 https://m.daocloud.io/ghcr.io 参考支持镜像列表
Helm 源
ArtifactHub https://artifacthub.io/
华为 https://mirrors.huaweicloud.com/helm/
bitnami https://charts.bitnami.com/bitnami
Google https://gcr.io/kubernetes-helm
容器配置
Docker(/etc/docker/daemon.json )
1 | { |
Containerd(/etc/containerd/config.toml)
1 |
|
K3s中Containerd容器(/var/lib/rancher/k3s/agent/etc/containerd/config.toml)
K3s 默认的 containerd 配置文件目录为/var/lib/rancher/k3s/agent/etc/containerd/config.toml,但直接操作 containerd 的配置文件去设置镜像仓库或加速器相比于操作 docker 要复杂许多。K3s 为了简化配置 containerd 镜像仓库的复杂度,K3s 会在启动时检查/etc/rancher/k3s/中是否存在 文件,如果存在该文件,就会根据 registries.yaml 的内容转换为 containerd 的配置并存储到/var/lib/rancher/k3s/agent/etc/containerd/config.toml,从而降低了配置 containerd 镜像仓库的复杂度。
1 | mirrors: |
containerd 与 docker 都有默认仓库,并且都为 docker.io。如果配置中未指定 mirror 为 docker.io,重启 containerd 后会自动加载 docker.io 配置。与 docker 不同的是,containerd 可以修改 docker.io 对应的 endpoint( 默认为 https://registry-1.docker.io ),而 docker 无法修改。
docker 中可以通过 registry-mirrors 设置镜像加速地址。如果 pull 的镜像不带仓库地址(项目名+镜像名:tag),则会从默认镜像仓库去拉取镜像。如果配置了镜像加速地址,会先访问镜像加速仓库,如果没有返回数据,再访问默认吧镜像仓库。
k3s完整配置文件
1 | mirrors: |
镜像转换
1 |
|
转换为gcr.io镜像
1 | docker pull registry.aliyuncs.com/google_containers/coredns:1.6.5 |
K8S批量下载docker images
1 | kubeadm config images list |
1 |
|
更新版
1 |
|
或(V1.3以上)
1 | kubeadm init --image-repository registry.aliyuncs.com/google_containers \ |
基于K3S搭建DevOps
K3s安装
参考 K3S安装
组件配置信息
开放端口
| 端口 | 用途 |
|---|---|
| 53 | CoreDNS服务,替代修改Hosts方式实现内网域名访问 |
| 5432/3306 | PostgreSQL/MySQL数据库(二选一即可) |
| 443,80 | HTTPS、HTTP访问入口,Traefik |
| 6379 | Redis缓存 |
| 8022 | SSH管理端口 |
| 22 | git+ssh方式代码上传 |
域名规划
| 组件 | 访问地址 | 说明 |
|---|---|---|
| Cert-Manager | 证书管理服务,有公网域名推荐使用,内网部署可生成自签名证书 | |
| Traefik Dashboard | https://dashboard.example.io | 反向代理/负载均衡 |
| Harbor | https://harbor.example.io | 私有镜像库,镜像缓存 |
| Gitea | https://gitea.example.io | 源代码仓库 |
| Tekton | https://tekton.example.io | 云原生持续集成 |
| Drone | https://drone.example.io | 容器化持续集成 |
| Sonar Qube | https://sonar.example.io | 静态代码审查。 |
| ArgoCD | https://argocd.example.io | 持续部署组件 |
组件部署
Traefik
1 | ``` |
MySQL
参考 K3s部署MySQL
1 | # k3s使用 local-path 部署 |
PostgresSQL
1 | # k3s使用 local-path 部署 |
cert-manager
参考[[K3s证书管理|K3s证书管理]]
1 | # 添加镜像源 |
Harbor
1 |
Gitea
1 |
Tekton
参考[[K3s部署Tenton]]
1 | ``` |
SonarQube
1 |
组件之间联动配置
参考
Traefik Proxy Documentation - Traefik
k3s 部署gitea+drone_golang k3s-CSDN博客
Harbor 结合 Traefik 的 HA 安装配置-腾讯云开发者社区-腾讯云 (tencent.com)
Traefik - Kubernetes 配置TCP/HTTP服务-腾讯云开发者社区-腾讯云 (tencent.com)
Drone CI使用docker插件构建和推送镜像 - wosperry - 博客园 (cnblogs.com)
在 Kubernetes 上部署 Drone 持续集成环境 | Hanggi - NGNL
Gitea 与 Drone 集成实践:完全基于 Docker 搭建的轻量级 CI/CD 系统 - Gitea - 博客园 (cnblogs.com)
K3s安装
安装基础环境
新装环境
1 | # master安装 |
其中<k3s-server-ip>是K3s服务器的IP地址,<token>是由K3s服务器生成的唯一令牌。可以使用以下命令在K3s服务器上获取此令牌:
1 | sudo cat /var/lib/rancher/k3s/server/node-token |
设置 kubeconfig 文件路径用于对 Kubernetes 集群的访问。
1 | echo "export KUBECONFIG=/etc/rancher/k3s/k3s.yaml" >> ~/.bashrc |
现有环境修改
1 | sudo systemctl stop k3s.service |
安装管理工具Helm
1 | #安装helm |
添加命令自动补全
1 | # 安装自动补全 |
常用Helm Charts
常用命令
1 | # 查看集权所有资源 |
测试
1 | # 创建2副本的whoami应用,默认1副本 |
配置国内源(私有镜像库)
K3s 默认的 containerd 配置文件目录为/var/lib/rancher/k3s/agent/etc/containerd/config.toml,但直接操作 containerd 的配置文件去设置镜像仓库或加速器相比于操作 docker 要复杂许多。K3s 为了简化配置 containerd 镜像仓库的复杂度,K3s 会在启动时检查/etc/rancher/k3s/中是否存在 registries.yaml 文件,如果存在该文件,就会根据 registries.yaml 的内容转换为 containerd 的配置并存储到/var/lib/rancher/k3s/agent/etc/containerd/config.toml,从而降低了配置 containerd 镜像仓库的复杂度。
K3s 镜像仓库配置文件由两大部分组成:mirrors 和 configs:
- Mirrors 是一个用于定义专用镜像仓库的名称和 endpoint 的指令
- Configs 部分定义了每个 mirror 的 TLS 和证书配置。对于每个 mirror,你可以定义 auth 和/或 tls
containerd 使用了类似 K8S 中 svc 与 endpoint 的概念,svc 可以理解为访问名称,这个名称会解析到对应的 endpoint 上。也可以理解 mirror 配置就是一个反向代理,它把客户端的请求代理到 endpoint 配置的后端镜像仓库。mirror 名称可以随意填写,但是必须符合 IP 或域名的定义规则。并且可以配置多个 endpoint,默认解析到第一个 endpoint,如果第一个 endpoint 没有返回数据,则自动切换到第二个 endpoint,以此类推。
1 | mirrors: |
非安全(http)私有仓库配置
配置非安全(http)私有仓库,只需要在 endpoint 中指定 http 协议头的地址即可。
在没有 TLS 通信的情况下,需要为 endpoints 指定 http://,否则将默认为 https。
无认证
1 | mirrors: |
有认证
1 | mirrors: |
安全(https)私有仓库配置
使用授信 ssl 证书
1 | mirrors: |
使用自签 ssl 证书
如果后端仓库使用的是自签名的 ssl 证书,那么需要配置 CA 证书 用于 ssl 证书的校验。
1 | mirrors: |
ssl 双向认证
如果镜像仓库配置了双向认证,那么需要为 containerd 配置 ssl 证书用于 镜像仓库对 containerd 做认证。
1 | mirrors: |
加速器配置
Containerd 与 docker 都有默认仓库,均为 docker.io 。如果配置中未指定 mirror 为 docker.io,containerd 后会自动加载 docker.io 配置。与 docker 不同的是,containerd 可以修改 docker.io 对应的 endpoint(默认为 https://registry-1.docker.io),而 docker 无法修改。
Docker 中可以通过 registry-mirrors 设置镜像加速地址。如果 pull 的镜像不带仓库地址(项目名+镜像名:tag),则会从默认镜像仓库去拉取镜像。如果配置了镜像加速地址,会先访问镜像加速仓库,如果没有返回数据,再访问默认的镜像仓库。
Containerd 目前没有直接配置镜像加速的功能,但 containerd 中可以修改 docker.io 对应的 endpoint,所以可以通过修改 endpoint 来实现镜像加速下载。因为 endpoint 是轮询访问,所以可以给 docker.io 配置多个仓库地址来实现 加速地址+默认仓库地址。如下配置示例:
1 | mirrors: |
参考
解决SuperMicro主板风扇转速过低告警
解决SuperMicro主板风扇转速过低告警
现象
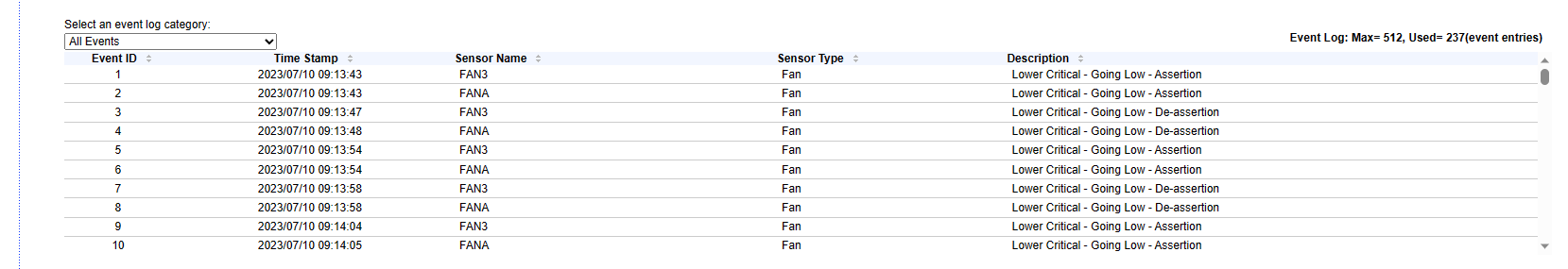
系统启动后风扇忽高忽低,进入IPMI后台可以看到,看到传感器日志里大量的告警

造成此问题的原因是风扇转速过低,触发了超微的风扇转速允许的下限,从而强制满速运转,而在满速后主板又很快发现没有问题,且此时温度较低,风扇开始降速,直到降速到下限以下,重复此过程。
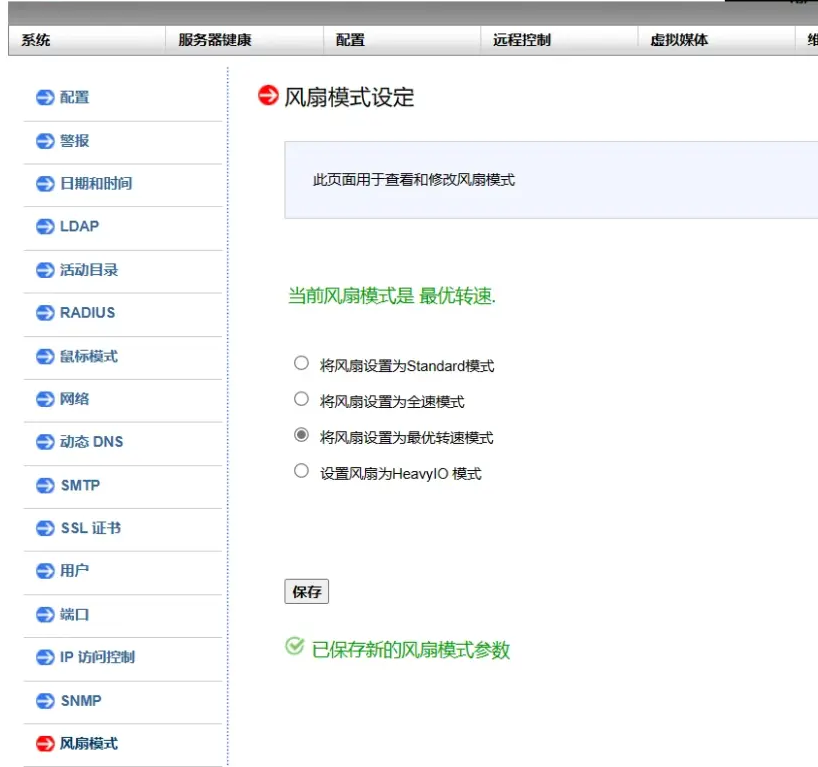
在进入IPMI后台管理界面后风扇速度有四种智能模式可调
Standard: zone0和zone1 风速为50%
Optimal: 风速为30%
Full: 风速为100%
Heavy IO: zone0 为50%,zone1 为75%

解决方法
1. 在服务器上安装IPMItool
1 | apt install ipmitool # Ubuntu/Debian指令 |
2. 设置风扇转速
1 | # 风扇名可以看告警里边的对应风扇名 |
3. Windows 下远程操作IPMI
ipmitool windows 版 下载地址
1 | ipmitool -H [IPMI网口IP地址] -U [IMPI账户] -P [IPMI密码] sensor thresh FAN1 lower 100 125 125 |
问题
如果你运行上面的命令后,风扇转速回落后马上又返回原样,这表明服务器的自动调速覆盖了你手动设置的转速。你需要切换服务器风扇策略为全速(Full Speed),在这个策略下服务器不会使用自动调节转速,因此也不会覆盖你手动设置的转速。
运行下面的命令切换到全速模式(也可以进入IPMI界面调整):
1 | ipmitool -H [IPMI网口IP地址] -U [IMPI账户] -P [IPMI密码] 0x30 0x45 0x01 0x01 |
参考
1.解决超微 SuperMicro 主板风扇反复高低转速问题 - 哔哩哔哩 (bilibili.com)
FRP配置
服务端配置
1 | [common] |
服务端开机自启配置
1 | sudo vim /etc/systemd/system/frps.service |
启动文件
1 | [Unit] |
客户端配置
1 | [common] |
Gentoo安装
准备工作
制作启动盘
官方镜像
Minimal CD Stage
国内加速
清华大学开源软件镜像站
中国科技大学开源镜像站
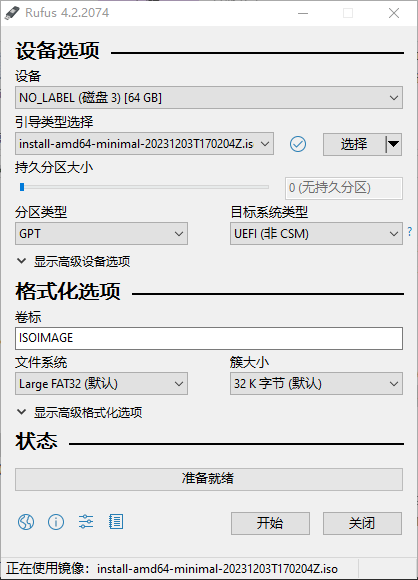
使用Rufus制作启动U盘.

连接网络
Linux配置网络及SSH配置分区规划
参考 Linux硬盘分区
挂载分区
1 | mkdir /mnt/gentoo |
配置Portage
释放stage
1 | # 使用命令行浏览器下载stage |
挂载系统必要环境
1 | mount --types proc /proc /mnt/gentoo/proc |
复制DNS
1 | cp --dereference /etc/resolv.conf /mnt/gentoo/etc/ |
配置软件源
常规源
选择中国源,这一步是非必须的,提供的/etc/portage/make.conf里已经有中国的所有源了
1 | mirrorselect -i -o >> /mnt/gentoo/etc/portage/make.conf |
创建主仓库
1 | mkdir -p -v /mnt/gentoo/etc/portage/repos.conf |
二进制源
1 | # 修改二进制源地址为国内源 |
如果启用二进制源需要在USE中添加 getbinpkg binpkg-request-signature
生成fstab
1 | genfstab -U /mnt/gentoo >> /mnt/gentoo/etc/fstab |
生成的fstab格式如下
1 | UUID=...... /boot/efi vfat noauto,defaults,noatime,umask=0077 0 2 |
系统配置
进入新系统环境
从现在开始,所有的动作将立即在新 Gentoo Linux 环境里生效。
1 | chroot /mnt/gentoo /bin/bash |
同步stage
1 | emerge-webrsync |
^注意: gentoo handbook上提到可以使用emerge -rsync升级软件包数据库到最近2小时的最新版,这是没有必要的,而且下载的速度会极其慢,所以不推荐这样做。单用emerge-webrsync就可以同步数据库到最近3~4天内的最新版了。
设置profile
1 | eselect profile list #查看profile予设值 |
检测cpu指令集
1 | # 安装cpuid2cpuflags |
安装CCache(可选,加速编译)
1 | emerge --ask ccache |
在portage/make.conf中添加
1 | FEATURES="ccache -test" |
安装Aria2(可选,加快包下载)
1 | emerge --ask net-misc/aria2 |
在portage/make.conf中添加配置
1 | DISTDIR="/var/cache/distfiles" |
配置编译选项
1 | nano /mnt/gentoo/etc/portage/make.conf |
^注意: 设置编译标志 -march=native (如果你知道自己处理器的代号,就用自己的处理器代号替换这里的native 比如我的是skylake,如果不确定就使用native)
^注意: 设置 MAKEOPTS=”-j8” 来定义安装软件时并行编译的数量 这个数字等于你的CPU线程数(也称为逻辑CPU数)参考MAKEOPTS WiKi
完整的配置文件如下(转自Gentoo安装流程分享(step by step),第一篇之基本系统的安装,修改了下注释格式,删除不用的部分)
1 | # These settings were set by the catalyst build script that automatically |
永久禁用nouveau驱动模块
强烈要求你禁用Nouveau驱动!!能省掉以后很多莫名其妙的麻烦!
1 | mkdir /etc/modprobe.d/ |
即便在编译内核前就已经设置内核禁用Nouveau驱动了,但是内核安装时还是会默认把nouveau驱动作为内核模块自动加载。启用了nouveau驱动模块的内核会出现各式各样的莫名其妙的数不清的问题,所以为了避免以后出现这些问题,必须禁用nouveau模块。
内核配置和编译
安装内核源码
1 | emerge --ask sys-kernel/gentoo-sources |
某些驱动程序在工作之前需要在系统上安装其他固件。这通常是网络接口的情况,尤其是无线网络接口。此外,在使用开源驱动程序时,来自AMD,Nvidia和Intel等供应商的现代视频芯片通常需要外部固件文件。大多数固件都封装在sys-kernel / linux-firmware中:
1 | emerge --ask --quiet sys-kernel/linux-firmware |
除了独立显卡硬件和网络接口之外,CPU 可能也需要固件更新。通常这种固件被称为微码(microcode)。有时需要更新版本的微码来修补 CPU 硬件中的不稳定性、安全问题或其他复杂的错误。
AMD CPU 的微码更新在前面提到的 sys-kernel/linux-firmware 软件包内分发。Intel CPU 的微码可以在 sys-firmware/intel-microcode 包中找到,并且需要单独安装
1 | # Intel CPU 执行 |
三种方法安装内核
安装系统时可选择安装二进制内核,系统安装完后再配置编译内核,参考 配置Linux内核 - Gentoo Wiki
全自动安装
当为基于 amd64 的系统安装和编译内核时,Gentoo 推荐使用 sys-kernel/gentoo-sources 软件包
1
emerge --ask sys-kernel/installkernel
混合安装(推荐方式)
生成内核配置文件
将genkernel的默认内核配置文件“generated-config”复制过来,里面已经设置好了绝大部分应用场景以及绝大部分硬件驱动的配置,非常方便,值得借过来使用,只需要在自己手动配置内核的时候将其加载,在其基础上做一点点轻微的修改或完全不修改都可以,对内核新手极其友好!
1
2
3
4
5
6
7
8
9
10emerge --ask sys-kernel/genkernel
# 以genkernel的配置文件为基础进行自定义配置
cp /usr/share/genkernel/arch/x86_64/generated-config /usr/src/linux/
# 备份
cp /usr/src/linux/generated-config /usr/src/linux/generated-config.bak
# 编译
genkernel --mountboot --install all^注意如果想在以后支持jack低延迟实时音频组件(Jack-Audio-Connection-Kit),则需要vim generated-config,手动设置“CONFIG_CGROUPS=y”、“CONFIG_CGROUP_SCHED=y”、“CONFIG_RT_GROUP_SCHED=y”,然后重新make menuconfig载入保存generated-config一遍,接下来再编译内核。
^注意: 使用nvidia显卡闭源驱动,需要将内核配置中“CONFIG_I2C_NVIDIA_GPU”这一项禁用,否则会和官方nvidia-drivers冲突!!!全手动安装
1
2
3
4
5emerge sys-apps/pciutils
cd /usr/src/linux
# 配置内核
make menuconfig
![[Gentoo安装/IMG-20241210170128644.png]]
有些内核选项是必须的,必须编译到内核中,而不是作为模块加载。*表示包括到内核中,M表示作为模块加载,[]只有包括到内核中和排除在外两种选项,<>则有包括到内核中、排除在外和以模块加载三种选项。下面这些选项都必须以*方式编译到内核中。
devtmpfs支持。
1 | Device Drivers ---> |
SCSI磁盘支持。
1 | Device Drivers ---> |
选择支持的文件系统。因为ESP分区用的FAT32格式化的,根目录用的XFS格式化的,所以这里这两项(FAT32也就是VFAT)必须包括到内核中,虚拟内存和proc文件系统也是必选的。其实这里还可以取消掉不需要的文件系统,但是对于新手不建议取消任何自己不明白的东西,很容易弄的最后内核没办法启动。
1 | File systems ---> |
如果处理器是多核的,还需要开启SMP(对称多处理器支持)。
1 | Processor type and features ---> |
USB也必须启用
1 | Device Drivers ---> |
系统体系相关的内核配置
因为选择了multlib,所以32和64位的程序都会安装。为了支持32位程序,必须启用32位程序模拟功能。这里其实倒是不用怎么改,默认已经都选上了。
1 | Processor type and features ---> |
启用GPT支持,因为前面我用的GPT分区表,EFI启动方式,所以这两项也必须启用。
1 | -*- Enable the block layer ---> |
EFI的支持。
1 | Processor type and features ---> |
1 | # 编译内核 |
使用二进制内核
1 | # 安装二进制内核 |
可选:生成一个initramfs
在某些情况中需要建立一个initramfs——一个基于内存的初始化文件系统。最觉的原因是当重要的文件系统位置(如/usr/或/var/)在分离的分区。通过一个initramfs,这些分区可以使用initramfs里面的工具来完成挂载。
用dracut生成内核的initramfs,快速且方便,新手友好
1 | emerge --ask sys-kernel/dracut |
或者使用genkernel生成内核的initramfs
1 | cp /usr/src/linux/generated-config /etc/kernels/kernel-config-<内核版本号>-gentoo-x86_64 |
系统环境配置
配置主机名
1 | #nano -w /etc/conf.d/hostname |
配置系统时区
1 | ls /usr/share/zoneinfo |
配置编码
1 | nano -w /etc/locale.gen #将以下几项取消注释,如果没有手动输入 |
设置系统locale
1 | #查看可用系统时区和地区配置 |
配置sudo自动补全
1 | sudo emerge --ask app-shells/bash-completion |
安装网络工具
1 | # 无线 |
![[Gentoo安装/IMG-20241210170128726.png]]
安装配置networkmanager
最方便支持多种联网方式的工具是NetworkManager,基本满足所有需求,但同时它的依赖有点多。如果使用桌面环境的话建议安装。
1 | nano -w /etc/portage/make.conf: |
安装必要的工具
1 | # 系统日志 |
配置系统用户
安装sudo
1 | emerge app-admin/sudo |
把 %wheel ALL=(ALL) ALL 这一行去掉注释,如果希望执行sudu不需要密码则取消注释%wheel ALL=(ALL) NOPASSWD:ALL
添加用户
1 | groupadd sudo |
设置密码
1 | # 设置root密码 |
添加操作系统启动项
在/etc/portage/make.conf中添加grub配置
1 | GRUB_PLATFORMS="efi-64" |
安装grub2
1 | emerge --ask sys-boot/grub:2 |
grub安装到硬盘并生成开机启动项
1 | grub-install --target=x86_64-efi --efi-directory=/boot/efi --bootloader-id=Gentoo |
1 | mount -o remount,rw /sys/firmware/efi/efivarsos-prober |
如果出现No space left on device,请运行以下命令,之后再重复上述步骤
1 | mount -t efivarfs efivarfs /sys/firmware/efi/efivars |
grub默认配置添加自定义配置,可提高intel cpu的稳定性和性能
1 | nano -w /etc/default/grub: |
清理
1 | rm /stage3-*.tag.ge |
如果开机不正常参考挂载文件系统(不要执行分区和mkfs操作),可重新chroot进入系统修改错误的配置。
桌面环境
安装基础环境
1 | # 从 x11-base/xorg-drivers-21.1 开始,x11-base/xorg-drivers更改 [USE 标志]设置 |
^注意: 以后每次重新编译安装内核kernel后,均须要运行一遍“emerge @module-rebuild”,重新编译安装nvidia驱动模块加载到内核之中,否则nvidia驱动无法加载!!!
1 | lsmod | grep nvidia |
LightDM
1 | # 安装LightDM,使用KDE可忽略 |
KDE
1 | # 安装KDE桌面可忽略上边LightDM,同时需要删除USE中`-kde` |
Awesome
1 | # awesome 平铺式桌面 |
Mate
1 | # 选择profile |
Xfce
1 |
|
音频控制
1 | emerge --ask alsa-utils |
中文字体
1 | emerge --ask media-fonts/arphicfonts |
输入法
1 | # 输入法主题框架 |
常用命令
1 | # 使用常规(基于源)更新 |
emerge 使用二进制包选项说明
| 选项 | 说明 |
|---|---|
| –usepkg (-k) | 尝试使用本地可用的 packages 目录中的二进制包。如果未找到二进制包,将执行常规(基于源)安装。 |
| –usepkgonly (-K) | 类似 –usepkg (-k) ,但如果找不到二进制包,则失败。 |
| –getbinpkg (-g) | 从远程二进制包主机下载二进制包。如果未找到二进制包,将执行常规(基于源)安装。 |
| –getbinpkgonly (-G) | 类似于 –getbinpkg (-g) ,但如果无法下载二进制包,则会失败 |
USE变量说明 官方文档
USE是Gentoo为用户提供的最具威力的变量之一。很多程序通过它可以选择编译或者不编译某些可选的支持。例如,一些程 序可以在编译时加入对gtk或是对qt的支持。其它的程序可以在编译时加入或不加入对于SLL的支持。有些程序甚至可以在编译时加入对 framebuffer的支持(svgalib)以取代X11(X服务器)。
大多数的发行版会使用尽可能多的支持特性编译它们的软件包,这既增加了软件的大小也减慢了启动时间,而这些还没有算上可能会涉及到的大量依赖性问题。Gentoo可以让你自己定义软件编译的选项,而这正是USE要做的事。
在USE变量里可以定义关键字,它被用来对应相应的编译选项。例如,ssl将会把ssl支持编译到程序中以支持它。-X会移除其对于X服务器的支持(注意前面的减号)。gnome gtk -kde -qt4将会以支持GNOME(和GTK)但不支持KDE(和Qt)的方式编译软件,使系统为GNOME做完全调整(如果架构支持)。
默认的USE设置全放在了系统所使用的Gentoo配置文件的make.defaults文件中。Gentoo对它的配置文件们使用了一个(复杂的)继承系统,在这个阶段我们不去深入。最简单的检查当前活动的USE标记的办法是运行emerge –info并选择以USE开头的那一行:
1 | emerge --info |grep ^USE |
![[Gentoo安装/IMG-20241210170128821.png]]
可以在系统的/usr/portage/profiles/use.desc中找到可用的USE标记的完整描述。
1 | less /usr/share/portage/profile/use.desc |
1 | ### 常用软件 |
参考文章
Gentoo AMD64 Handbook - Gentoo Wiki
开始使用gentoo linux——gentoo安装笔记(上)
开始使用gentoo linux——gentoo安装笔记(下)
Gentoo安装流程分享(step by step),第二篇之KDE Plasma桌面的安装配置 - 知乎 (zhihu.com)
gentoo linux配置intel和nvidia双显卡电脑,使用prime方案 - 简书 (jianshu.com)